Curso de HTML desde cero
Etiquetas especiales:
- Espacio: & nbsp; (sin el espacio)
- Símbolo mayor que: & lt; ➡ < (sin el espacio)
- Símbolo mayor que: & gt; ➡ > (sin el espacio)
- Comando para abrir el panel de los emojis: Tecla Windows + punto
- Para comentar en HTML se escribe dentro de: <!-- comentario -->
- Símbolo de copiray ©: & copy; (sin el espacio)
- Espacio: <br>
- linea: <hr>
- Abrir el panel de emojis en VSC: Apletamos la tecla Windows más el punto
- Con la etiqueta <code> </code> mostras código en la pantalla de la web.
Etiqueta de descripción: Ejemplo de <abbr>
Estructura del código:
<span>
Aprender <abbr title="HyperTexT Markup Lenguage">HTML</abbr> es genial!!
</span>
Muestra en la web:
Aprender HTML es genial!!
Etiqueta <base href=""> (Este va en el <head>)
Podemos quitar la ruta raiz de las url y ponerla en la respectiva base.Recordar que podemos tener una etiqueta <base href=""> por página.
Sitar a un autor
- <q>: para dirijirte al autor
<p>
Albert Einstein también dijo:
<q>Cada día sabemos más y entendemos menos.</q>
</p>
Muestra en la web: Albert Einstein también dijo: Cada día sabemos más y entendemos menos.
Asociamos una palabra a un código con la etiqueta: <data>
Estructura del código:
<li> <data value="34568951"> Arroz </data> </li>
<li> <data value="34568952"> Harina </data> </li>
<li> <data value="34568953"> Aceíte </data> </li>
Muestra en la web:
- Arroz
- Harina
- Aceíte
La etiqueta <iframe> permite insertar parte de una página externa en tu página.
Es util cuando queremos insertar videos, mapas, etc.
Estructura código:
<iframe class="mapa" frameborder="0" scrolling="no" marginheight="0" marginwidth="0" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade" src="https://acortar.link/i1a8cF"></iframe>
Muestra en la web:
Ejemplo de inserción de mapa
Colocar texto con formato pre definido
Utilizamos la etiqueta: <pre>
Ojalá no te hagan lo que me hiciste aquella vez
Ojalá que te arrepientas siempre y que quieras volver
No me digas que me amas, porque esa ya me la sé
Ojalá que sufras cada vez que me veas con él ...
Las etiquetas para los títulos van del h1 al h6
-
Etiqueta: <h1> </h1>
-
Etiqueta: <h2> </h2>
-
Etiqueta: <h3> </h3>
-
Etiqueta: <h4> </h4>
-
Etiqueta: <h5> </h5>
-
Etiqueta: <h6> </h6>
Para crear párrafos usamos la etiqueta <p>
Etiqueta: <p> </p> Si ponemos "lorem" crea texto de ejemplo.
Muestra: <p> lorem </p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Illo rem nulla architecto velit repellendus temporibus vitae, excepturi facilis, eveniet, sint est voluptates incidunt. Minima magnam fuga eum odit totam deserunt?
Resaltar con Negrita una palabra ( <b> y <strong> )
- Negrita: <b> (palabra o texto) </b>
- Negrita con fuerza de búscador: <strong> (palabra o texto) </strong>
Cursiva con y sin énfasos.
- Cursiva: <b> (palabra) </b>
- Cursiva (énfasis): <em> (palabra) <em>
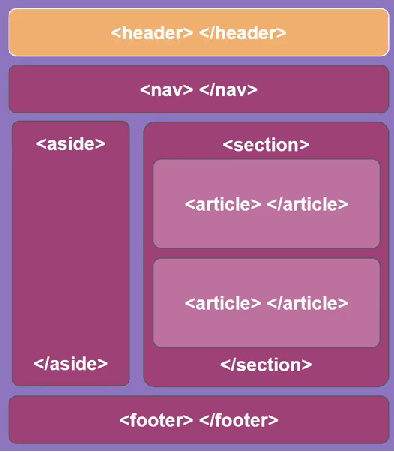
Etiquetas de estructura de una página Web
<header> </header>
Esta lleva la información del encabezado.
<nav> </nav>
Barra de navegación
Importancia semantica <aside> </aside>
Información adicional aclarando el contenido principal.
<main> </main>
Lleva el contenido principal.
<section> </section>
Nospermite organizar de mejor manera la información que se quiere mostrar. Esta por porciones de contenidos.
<article> </article>
Se dividen distintos articulos. Por ejemplo, los blog.
Este puede contener su respectivo <header>, Título (<h>) y párrafos (<p>)
Una caracteristica de los article es que son indeendiente del contenido general de la página. Esto quiere decir, que un articulo se puede agregar, remover, re utilizar, etc.
<footer> </footer>
Información de pie de página. Información de contactos y legales mayor mente.
Escribir Dirección semantico dentro del <footer> <address> </address>
Escripo por Francisco CarussoVisitanos en: YouTube
General Rodriguez Argentina.
Ejemplo de una estructura de página web

Enlaces: Etiqueta <a> Ir a </a>
Las etiquetas <a> </a> llevan un atributo que permite colocar la dirección a donde queremos ir. sea una url o una sección de la misma página.
El atributo se coloca: <a href="#"> Ir a </a>
Si colocamos # no nos lleva a ningun lado.
Ejempro de Enlace
Ir a ninguna página
Ir a una página con url (google)
Ir a google (url)
Para que se abra en otra ventana usamos el atributo: target="_blank". Lo aplicamos después de la url.
Estructura código:
<a href="https://www.google.com.ar/" target="_blank"> Ir a google (url) </a>
Ir a una parte de tu página
Ir a la sección 2 de esta página (#2)
Para lograr moverte dentro de la página colocamos # más el id que le asignamos a la etiqueta.
Ir a otra página tuya
Ir a otra página tuya
Para lograr moverte a otra página colocamos el nombre que le dimos al archivo HTML.
Estructura código:
<a href="/Proyectos/1_Curso_HTML/HTML/pagina2.html" target="_black"> Ir a otra página tuya </a>
Descargar archivos
Para lograr descargar el archivo colocamos su dirección en el href.
Descargar ArchivoListas
Listas Ordenadas:
- Primer Item
- Segundo Item
- Tercer Item
- Cuarto Item
Estructura del código:
<ol type="A">
<li> Primer Item </li>
<li> Segundo Item </li>
<li> Tercer Item </li>
<li> Cuarto Item </li>
</ol>
Atributo:
- Podemos elejir como empieza la lista: type="A".
Podemos usar: A, a, 1, i(N° romanos).
Listas desordenadas:
- Item
- Item
- Item
- Item
Estructura del código:
<ul type="square">
<li> Item </li>
<li> Item </li>
<li> Item </li>
<li> Item </li>
</ul>
Atributos:
- type="square": Símbolo cuadrado
- type="nome": Elimina el simbolo
Lista de descripción:
- Título
- Descripción.
Estructura del código:
<dl>
<dt> Título </dt>
<dd> Descripción. </dd>
</dl>
Lista despegables
Etiqueta <datalist>
Estructura del código:
<fieldset>
<legend>Lista despegable</legend>
<input list="colors" placeholder="selecciona color...">
<datalist id="colors">
<option value="Amarillo"> </option>
<option value="Rojo"> </option>
<option value="verde"> </option>
<option value="Azul"> </option>
<option value="Negro"> </option>
</datalist>
</fieldset>
Insertar imagenes:
Utilizamos la etiqueta <img>
Ejemplo:
Estructura del código:
<img src="url" alt="descripción">
Atributos:
- src="url"
- alt="descripción"
- title="título de la imagen al poner el raton encima."
Contenedor de img y leyenda
<figure>
<img src="url" alt="descripción" title="título">
<figcaption> leyenda de la imagen. </figcaption>
</figure>
Ejemplo de imagen

Link en una coordenada especifica en una imagen.

Etiqueta y atributos
- Etiqueta: <map name="">
- Esta etiqueta me permite tener un mapa de coordenada dentro de una imagen.
- Dentro de <map> colocamos la etiqueta:
<area shape="forma" coords="coordenadas" href="url" alt="descripción" > - Podemos poner tantas <area> como secciones en la imagen queramos poner un link.
Estructura de etiquetas
<figure>
<img src="/CSS/IMG/5_camara_300px.jpg" alt="fotografía" usemap="#img__map" title="fotografía">
</figure>
<figcaption>
Nota: La img no puede ser responsive porque cambiaria las coordenadas de la sección del link que se encuentra en el radio del area de la camara.
</figcaption>
<map name="img__map">
<area title="instagram" shape="circle" coords="217,109,28" href="https://www.instagram.com/p/CWUJnqxlVsj/?utm_source=ig_web_copy_link" target="_black" alt="fotografía">
<area title="tiempo" shape="poly" coords="224,199,229, 208,240,209,249, 207,258,208,258, 195,243,196,234, 189,228,189,250, 193" href="https://www.instagram.com/reel/CaSqmFdsvxX/?utm_source=ig_web_copy_link" alt="Reloj">
</map>
Crear Tablas
- Etiqueta contenedor: <table> </table>
Atributo: border="1" - Título de la tabla: <caption> </caption>
- Etiqueta de fila (table raw): <tr> </tr>
-
Etiqueta contenido de fila encabezados (tabla heading): <th> </th>
Atributo 1: colspan="N° de columnas a combinar"
Atributo 2: rowspan="N° de filas a combinar" - Etiqueta contenido de fila normal: <td> </td>
Ejemplo de tabla
| HORARIO | Fin de semana | |||
|---|---|---|---|---|
| Lunes | Martes | Miércoles | Jueves | Viernes |
| Programar | Programar | Programar | Programar | Programar |
| Programar | Programar | Programar | Programar | |
| Programar | Programar | Descansar | Descansar | |
Estructura del código:
<table class="tabla_ej">
<caption>Mis horarios</caption>
<tr>
<th colspan="3">HORARIO</th>
<th colspan="2">Fin de semana</th>
</tr>
<tr>
<th>Lunes</th>
<th>Martes</th>
<th>Miércoles</th>
<th>Jueves</th>
<th>Viernes</th>
</tr>
<tr>
<th rowspan="3">Programar</th>
<td>Programar</td>
<td>Programar</td>
<td>Programar</td>
<td>Programar</td>
</tr>
<tr>
<td>Programar</td>
<td>Programar</td>
<td>Programar</td>
<td>Programar</td>
</tr>
<tr>
<td>Programar</td>
<td>Programar</td>
<td>Descansar</td>
<td>Descansar</td>
</tr>
</table>
Estilos a ciertas columnas de tus tablas
- Usamos la etiqueta <col> que tiene que estar dentro de la etiqueta <colgroup>
- Dentro de col usamos el atributo style="background-color: aqua;"
- Si queremos más columnas le agregamos el atributo span="N° DE COLUMNAS"
-
<colgroup>
<col style="background-color: aqua;"></colgroup>
<col span="2" style="background-color: rgb(54, 184, 65);">
Ejemplo:
| Lunes | Martes | Miercoles |
|---|---|---|
| estudiar | entrenar | entrenar |
| descansar | descansar | descansar |
Formularios
Estructura
- Etiqueta contenedora: <form> </form>
Atribito: action="dirección a donde enviar los datos" -
Para las entradas: <input>
Atributos básicos Atribito Descripción type="#" - Tipo texto: type="text"
- Tipo password: type="password"
- Tipo submit: type="submit"
id="#" - Es el identificador unico que se enlaza con el <label for=""> Usuario: </label>
name="#" - Es la información que se enviara al servidor.
- Ejemplo del name tendra: name="User" y value="David"
value="#" - Es la información que se enviara al servidor.
- Ejemplo del value tendra: name="Pass" y value="12345"
Ejemplo: <input type="#" id="#" name="#" value="#"> - Para los input usamos <label for=""> </label> para darle el nombre (que se le da con el id="#")
- Podemos usar <fieldset> </fieldset> para encapsular una sección de datos.
Le damos un nombre con la etiqueta <legend> Colocamos el Nombre </legend>
Ejemplo práctico
Ingresar Videos y audio
Estructuras para ambos:
Forma estendida
Audios
Estructura del código:
<audio controls autoplay muted loop>
<source src="/CSS/IMG/AUDIOS/audio1.mp3" type="audio/mp3">
<source src="/CSS/IMG/AUDIOS/audio1.mp3" type="audio/ogg">
El navegador no puede reproducir el audio.
</audio>
Muestra en la web:
Videos
Estructura del código:
<video controls loop muted height="200px">
<source src="/CSS/IMG/homeVideo.mp4" type="video/mp4">
<source src="/CSS/IMG/homeVideo.mp4" type="video/wav">
El navegador no puede reproducir el video.
</video>
Muestra en la web:
Forma corta
Audios
Estructura del código:
<audio controls src="/CSS/IMG/AUDIOS/audio1.mp3" type="audio/mp3"> </audio>
Muestra en la web:
Videos
Estructura del código:
<video> controls src="/CSS/IMG/1_video.mp4" type="video/mp4" height="200px"></video>
Muestra en la web:
Video desde YouTube
Vas a youtube, segundo click en el video y seleccionas: "copiar código de inserción"
La etiqueta <iframe> </iframe> sirve para inserta material de otra página.
Dibujar en HTML5 gráficos
SVG
Estructura básica
Estructura del código:
<svg width="500" height="320">
<circle cx="150" cy="200" r="100" stroke="blue" stroke-width="4" fill="pink"> </circle>
<line x1="150" y1="200" x2="250" y2="200" stroke="blue" stroke-width="4"> </line>
<text x="150" y="198" fill="red"> r = 100 </text>
<polyline points="0,40 40,40 40,0 80,0 80,80 0,80 0,40" fill="white" stroke="blue" stroke-width="4">
</svg>
Etiqueta <Path/>
Estructura del código:
<svg width="500" height="400">
<circle cx="100" cy="350" r="3" />
<circle cx="250" cy="50" r="3" />
<text x="100" y="350" dx="-20" > A </text>
<text x="250" y="50" dx="10" > B </text>
<path d="M 100 350 Q 50 -50 250 50" stroke="blue" stroke-width="5" fill="none" />
</svg>
Descargar un archivo con formato SVG

Estructura del código:
<img width="70%" src="/Proyectos/1_Curso_HTML/CSS/IMG/dibujo.svg" alt="imagen/svg">
Proyecto Final Estructura HTML
Ir al Proyecto Final!Traer la página con la etiqueta <iframe>



