Este canal fue creado para enseñar código de una forma sencilla y práctica. Enfocada en una metodologia de "aprender haciendo". Francisco Carusso es el autor de este canal quien le dedica parte de su tiempo libre para desarrollar cada uno de los videos. El logo representa las lineas de código ya que con cada linea puedes construir lo que tu imaginación te diga, al igual que un lego.
Curso de CSS3 desde cero
Tres formas de aplicar CSS en el HTML (esta en forma cascada)
Directo en la etiqueta especifica en el código HTML
style="...;"> Etiqueta: CSS Se lo aplicamos como un atributo
Dentro del <head> aplicamos la etiqueta <style>
- Etiqueta de HTML: Los estilos se le aplicaran a todas las etiquetas con el mismo nombre.
- Class: Se puede crear un nombre el cual puede ir a varias etiquetas html y los estilos se le aplicaran solo a las que tengan el nombre determinado por la clase.
- Id: Es un nombre unico que se le puede dar a una etiqueta html por unica ves y se le aplica los estilos a ese unico nombre.
- Combinar: Se puede crear un ID y Class a una etiqueta html particular. Entonces, las clases se pueden compartir y el id es unico para una etiqueta espesifica.
Para aplicar los estilos lo podemos hacer llamando el nombre de las etiquetas html o creando clases, id y/o combinando.
<head>
Etiqueta: HTML
<style>
Etiqueta: CSS
Etiquetas
h1{
color: blue;
background-color: aliceblue;
}
h2{
color: green;
background-color: aliceblue;
}
Muestra en la web:
Etiquetas <h1>
Etiquetas <h2>
Class
.class__h2
Clase CSS
{
color: salmon;
background-color: aliceblue;
}
Muestra en la web:
<h2> con class.
id
#id__h2
ID CSS
{
color: red;
background-color: aliceblue;
}
Muestra en la web:
<h2> con id.
combinaciones
h2
HTML
.class__brown
CLASE CSS
{
color: brown;
background-color: bisque
}
Muestra en la web:
h2 y class__brown
</style>
</head>
Estructura del código HTML y CSS juntos:
<h1
style="
color: red;
ATRIBUTO
font-size: 14px;
ATRIBUTO
background-color: white;
ATRIBUTO
"
>
h1: (css directo) Aprendiendo estilos CSS
</h1>
Muestra en la web:
h1: (css directo) Aprendiendo estilos CSS
Creamos las hojas de estilos
Dentro del head enlazamos la hoja de estilo con la etiqueta <link>
-
<link Etiqueta: HTML
rel="stylesheet" ATRIBUTO href="/style.css" ATRIBUTO > - Atributo: rel="stylesheet" selecciona el tipo de documento al que se llama.
- Atributo: href="/style.css" dentro de las comillas va la dirección del archivo.
- La forma recomendable para aplicar los estilos es creando las hojas de estilos y enlazandolas.
- Acontinuación escribimos el css en su respectivo archivo.
Tipos de colores
Por nombre
Estructura del código HTML:
<h2 id="name">
Por nombre
</h2>
Estructura del código CSS:
#name{
background-color: lightblue;
}
Muestra en la web:
Por nombre
Por Hexadecimal
Estructura del código HTML:
<h2 id="hex">
Hexadecimal
</h2>
Estructura del código CSS:
#hex{
background-color: #d36336;
}
Muestra en la web:
Hexadecimal
Por RBG
Estructura del código HTML:
<h2 id="rgb">
RBG
</h2>
Estructura del código CSS:
#rgb{
background-color: rgb(12, 127, 57);
}
Muestra en la web:
RBG
Por RBGa
Estructura del código HTML:
<h2 id="rgba">
RBGa
</h2>
Estructura del código CSS:
#rgba{
background-color: rgba(12, 127, 57, 0.3);
}
Muestra en la web:
RBGa
Por HSL
Estructura del código HTML:
<h2 id="hsl">
HSL
</h2>
Estructura del código CSS:
#hsl{
background-color: hsl(16, 100%, 50%);
}
Muestra en la web:
HSL
Por HSLa
Estructura del código HTML:
<h2 id="hsla">
HSLa
</h2>
Estructura del código CSS:
#hsla{
background-color: hsla(16, 100%, 50%, 0.3);
}
Muestra en la web:
HSLa
Position
Position: static
Coloca el contenedor en el lugar de inicio, en forma decendente.
Position: Relative
base Relative
contenedor relative se mueve
a la posición bordo.
.contenido_relative{
width: 80%;
height: 100%;
position: relative;
top: 10px;
left: 70px;
}
Position: Absolute
base Absolute
contenedor relative debajo del contenedor absolute
.contenedor_relative_para_absolute{
width: auto;
height: 200px;
position: relative;
}
contenido_absolute
.contenido_relative{
width: 100%;
height: 100%;
position: absolute;
top: 50px;
left: 40px;
}
Position: Sticky
sticky: Se puede trabar en una posición cualquiera.
.sticky {
position: sticky;
top: 60px; /*Detenerce*/
}
Para que aparesca el scroll se coloca: overflow-y: auto; dentro del padre.
Position: Fixed
en cualquier parte
de la pantalla.
.fixed {
position: fixed;
top: 0;
right: 0;
width: auto;
height: auto;
}
Parte de un blog
Bienvenido a Todointerconectado
Este Canal fue creado para enseñar códogo de una forma sencilla y práctica. Enfocada en una metodologia de "aprender haciendo". Francisco Carusso es el autor de este canal quien le dedica parte de su tiempo libre para desarrollar cada uno de los videos. El logo representa las lineas de código ya que con cada linea puedes construir lo que tu imaginación te diga.
/* border del contenedor */
.border{
margin: 10px auto;
border: 5px dashed gray;
padding: 10px;
width: 95%;
background-color: beige;
display: flex;
flex-direction: column;
gap: 10px;
}
.titulo{
font-family: 'Gentium Book Basic', serif;
letter-spacing: 1px;
font-size: 150%;
text-align: center;
color: #e09f54;
text-shadow: 0px 0px 3px black;
}
.border article{
background-color: rgb(167, 163, 163);
width: 100%;
padding: 3px;
border: none;
}
.parrafo{
background-color: white;
border: none;
width: 100%;
padding: 10px;
font-family: 'Playfair Display', ;
text-align: justify;
font-size: 14px;
}
/* Seudo elementos */
p #inicio::first-letter {
color: #c69c6d;
font-size: 40px;
float: left;
background-color: brown;
padding: 0px 7px 0px 7px;
margin: 4px 10px 0px 0px;
}
/* link */
.border a{
text-decoration: none;
color: brown;
text-transform: uppercase;
font-weight: 800;
}
/* cambia el color al tener el mous encima */
a:hover {
color: blue;
}
/* subrayar_palabra */
.underline{
text-decoration: underline;
font-weight: bold;
display: inline;
}
/* palabra en italica */
.italic{
font-style: italic;
font-weight: bold;
display: inline;
}
Tipos de tamaños: Unidades de medida
Pixeles
Estructura del código HTML:
<article
class="contenedor">
<p
class="pixeles">
Unidad de medida en pixeles.
</p>
</article>
Estructura del código CSS3:
.pixeles{
/* 16px es el valor por defecto */
font-size: 16px;
background-color: gray;
width: 400px;
}
Unidad de medida en pixeles.
Porcentaje
Estructura del código HTML:
<article
class="contenedor">
<p
class="porcentaje">
Unidad de medida en porcentaje.
</p>
</article>
Estructura del código CSS3:
.porcentaje{
/* 100% del valor contenedor 16px */
font-size: 150%;
background-color: gray;
width: 50%;
}
Unidad de medida en porcentaje
EM
Estructura del código HTML:
<article
class="contenedor">
<p
class="em">
Unidad de medida "em".
</p>
</article>
Estructura del código CSS3:
.em{
/* 1em = valor del contenedor */
font-size: 1.5em;
background-color: gray;
width: 5em;
}
Unidad de medida "em"
REM
Estructura del código HTML:
<article
class="contenedor">
<p
class="rem">
Unidad de medida "rem".
</p>
</article>
Estructura del código CSS3:
.rem{
/* 1rem = valor del root (valor por defecto que son 16px) */
font-size: 0.8rem;
background-color: gray;
width: 5rem;
}
Unidad de medida "rem"
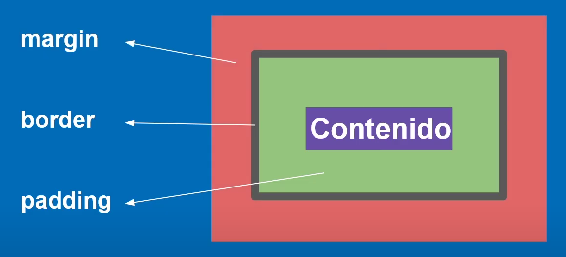
Modelo de caja
-
Etiquetas de elemento en bloque
Etiquetas de elemento en linea

<p> Contenedor de elemento bloque. Ocupa todo el ancho de la página.
Como dar estilos a los enlaces
Dar estilos a una barra de nabegación
Muestra en la web:
<header>
<div
class="menu_estilos_enlace" >
<a
class="active"
href="#" >
Inicio</a>
<a
href="#" >
Noticias</a>
<a
href="#" >
Videos</a>
<a
href="#" >
Contactos</a>
<a
href="#" >
Cursos</a>
</div>
</header>
Estructura del código CSS:
.menu_estilos_enlace{
border: 1px solid;
width: 100%;
height: auto;
padding: 5px;
background-color: black;
display: inline-flex;
}
.menu_estilos_enlace
a{
background-color: black;
color: white;
padding: 0 10px;
}
.menu_estilos_enlace
a:hover {
background-color: white;
color: black;
border-radius: 5px;
}
.menu_estilos_enlace
a
.active{
background-color: white;
color: black;
border-radius: 5px;
font-weight: bold;
}
Redes sociales
Muestra en la web:
<section
class="contenedor_estilos_a_enlaces" >
<div
class="social_estilos_enlace" >
<a
href="#" >
<i class="fa-brands fa-facebook-f"></i>
</a>
<a href="#"> <i class="fa-brands fa-instagram"></i> </a>;
<a href="#"> <i class="fa-brands fa-twitter"></i> </a>;
<div>
</section>
Estructura del código CSS:
.social_estilos_enlace{
border: 1px solid;
display: inline-block;
padding: 5px;
margin: 10px 0;
}
.social_estilos_enlace
a{
padding: 0 10px;
color: white;
}
.social_estilos_enlace
a:hover {
color: black;
}
Redes sociales
Muestra en la web:
<section
class="contenedor_estilos_a_enlaces">
<div
class="boton_estilos_enlace">
<a
href="https://www.youtube.com/
channel/UCY8m1JDOQ
Fr1RvnrUnOiKMQ"
target="_blanck">
<i class="fa-brands fa-youtube"></i> Suscríbete!
</a>
</div>
</section>
Estructura del código CSS:
.boton_estilos_enlace{
margin: 10px 0;
padding: 10px 0;
}
.boton_estilos_enlace
a{
box-shadow: 0px 0px 5px black;
background-color: #f60707c5;
border-radius: 8px;
color: white;
padding: 10px;
/* display: inline-flex; */
align-items: center;
}
.boton_estilos_enlace
a:hover {
color: black;
}
.boton_estilos_enlace
a
i{
padding-right: 8px;
}
Como insertar imagenes con CSS
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Dignissimos voluptates, neque quod aut esse cumque repellendus blanditiis laborum dolore id consectetur a fugit, tempora nisi voluptatibus, in provident commodi totam. Culpa quidem non velit quod, debitis voluptatem necessitatibus ex adipisci laudantium incidunt amet blanditiis aperiam, deserunt, earum dolorem iusto mollitia totam magnam? Asperiores quasi quos repellat quaerat non sequi. Ea, rerum cupiditate temporibus sapiente fugiat dolores voluptates nam quidem accusamus ab animi? Expedita, suscipit labore? Eveniet, cum fugit velit esse accusamus, porro consequuntur quasi reprehenderit maxime veritatis quod est.
Transiciones en CSS
Contenedor 1
Muestra en la web:Contenedor 1
<section
class="transiciones transiciones_1-2">
<div
class="contenedor1">
<p
class="transiciones_text">
Contenedor 1
</p>
</div>
</section>
Estructura del código CSS3:
.contenedor1{
border: 2px solid black;
width: 200px;
height: 100px;
background-color: gray;
/* La forma corecta es declarando las propiedades y la duración en mili segundos */
transition-property: background-color, height, width;
/* Se puede definir el tiempo de cabio por propiedad colocando su tiempo en orden.
background-color: 1000ms en 0ms - height: 1000ms en 2000ms - width: 1000ms en 1000ms */
transition-duration: 1000ms, 2000ms, 2000ms;
transition-delay: 0ms, 2000ms, 1000ms;
display: flex;
justify-content: center;
align-items: center;
}
.contenedor1:hover {
background-color: green;
width: 400px;
height: 150px;
}
Contenedor 2
Muestra en la web:Contenedor2
<section
class="transiciones transiciones_1-2">
<div
class="contenedor2">
<p
class="transiciones_text">
Contenedor 2
</p>
</div>
</section>
Estructura del código CSS3:
.contenedor2{
margin: 10px 0px;
border: 2px solid black;
width: 200px;
height: 100px;
background-color: gray;
transition-property: background-color, width;
transition-duration: 1000ms, 2000ms;
/*
ease: Transition constante.
ease-in: Transition principio lento y final rapido.
ease-out: Transition principio rapido y final lento.
ease-in-out: Transition principio lento, medio rapido y final lento.
cubic-bezier(.1, .5, .7, -0.7): Transition personalizados.
*/
transition-timing-function: cubic-bezier(.1, .5, .7, -0.7);
display: flex;
justify-content: center;
align-items: center;
}
.contenedor2:hover {
background-color: green;
width: 100%;
}
Contenedor 3
Muestra en la web:
<transiciones>
<contenedor3>
<barra>
</barra>
</contenedor3>
</transiciones>
Estructura del código CSS3:
.contenedor3{
border: 1px solid;
height: 32px;
border-radius: 16px;
background-color: rgb(182, 182, 182);
/* El continido se amolda a la forma del contenedor. */br
overflow: hidden;
}
.barra{
width: 25%;
height: 100%;
background-color: green;
border-right: 3px solid rgb(4, 59, 4);
/* transition: propiedad, tiempo de demora, efecto y reley */
transition: width 2000ms ease-in-out 1000ms;
}
.barra:hover {
width: 100%;
}
Transform en CSS
Propiedad Transform
Nos permite mover, rotar, incrinar o modificar las dimenciones de un objeto.
Esto se puede hacer en 2D o 3D. Para lograrlo la propiedad transform utiliza funciones.
2D
translate ( )
Mueve el objeto en el eje X como en el eje Y
Muestra en la web:Estructura del código HTML:
<section
class="muestra"
<div
class="backbox"
<div
class="box"
class="translate2D"
translate( )
</div>
</div>
</section>
Estructura del código CSS:
.box {
transition: transform 1000ms;
}
.muestra
.translate2D:hover {
transform: translate(60px, 12px);
}
rotate ( )
Gira el objeto tanto a la izquierda (left) como a la derecha (right)
Muestra en la web:Estructura del código HTML:
<section
class="muestra"
<div
class="backbox"
<div
class="box"
class="rotate2D"
rotate ( )
</div>
</div>
</section>
Estructura del código CSS:
.box {
transition: transform 1000ms;
}
.muestra
.rotate2D:hover {
transform: rotate(-45deg);
}
scale ( )
Permite hacer más grande o pequeño un objeto
Muestra en la web:Estructura del código HTML:
<section
class="muestra"
<div
class="backbox"
<div
class="box"
class="scale2D"
scale ( )
</div>
</div>
</section>
Estructura del código CSS:
.box {
transition: transform 1000ms;
}
.muestra
.scale2D:hover {
transform: scale(1.4, .8);
}
skew ( )
Hace un efecto de romboide dependiendo el valor declarado
Muestra en la web:Estructura del código HTML:
<section
class="muestra"
<div
class="backbox"
<div
class="box"
class="skew2D"
skew ( )
</div>
</div>
</section>
Estructura del código CSS:
.box {
transition: transform 1000ms;
}
.muestra
.skew2D:hover {
transform: skew(-35deg)8);
}
matrix ( )
Esta permite declarar todas las funciones anteriores en una sola linea.
Orden de posición:
matrix( scaleX(), skewY(), skewX(), scaleY(), traslateX(), traslateY() )
Estructura del código HTML:
<section
class="muestra"
<div
class="backbox"
<div
class="box"
class="matrix2D"
matrix ( )
</div>
</div>
</section>
Estructura del código CSS:
.box {
transition: transform 1000ms;
}
.muestra
.matrix2D:hover {
<!--Orden: matrix( scaleX(1), skewY(.25), skewX(.25), scaleY(.8), traslateX(25), traslateY(-10) )-->
transform: matrix(1, .25, .25, .8, 25, -10);
}
3D
rotateX( )
Se puede visualisar mejor con una img. Voltea la img hacia abajo o hacia arriba
Muestra en la web:Estructura del código HTML:
<section
class="muestra"
<div
class="backbox"
<div
class="box"
class="rotateX3D"
translate( )
</div>
</div>
</section>
Estructura del código CSS:
.box {
transition: transform 1000ms;
}
.muestra
.rotateX3D:hover {
transform: rotateX(180deg);
}
rotateY ( )
Se puede visualisar mejor con una img. Voltea la img hacia la izquierda o hacia la derecha
Muestra en la web:Estructura del código HTML:
<section
class="muestra"
<div
class="backbox"
<div
class="box"
class="rotateY3D"
rotate ( )
</div>
</div>
</section>
Estructura del código CSS:
.box {
transition: transform 1000ms;
}
.muestra
.rotateY3D:hover {
transform: rotateY(180deg);
}
rotateZ ( )
Se puede visualisar mejor con una img. Gira la img en el eje Z
El origen es el centro del objeto. Lo cambiamos con la propiedad transform-origin dentro del padre.
Estructura del código HTML:
<section
class="muestra"
<div
class="backbox"
<div
class="box"
class="rotateZ3D"
scale ( )
</div>
</div>
</section>
Estructura del código CSS:
.box {
transition: transform 1000ms;
}
.muestra
.rotateZ3D:hover {
transform: rotateZ(180deg);
}
skew ( )
efecto con profundidad.
Muestra en la web:Estructura del código HTML:
<section
class="muestra"
<div
class="backbox"
<div
class="box"
class="profundidad3D"
skew ( )
</div>
</div>
</section>
Estructura del código CSS:
Dentro del contenedor padre va perspective:
.muestra {
perspective: 800px;
height: 300px;
}
.box {
transition: transform 1000ms;
}
.muestra
.profundidad3D:hover {
<!-- efecto de profundidad -->
transform: rotateY(180deg);
}
Animaciones en CSS
Animaciones
La propiedad animation nos permite animar cualquier otra propiedad de CSS
como color, background-color, height, width, etc.
cada Animaciones tiene que ser definida con keyframes de la siguientes maneras:
Propiedad Animation
Muestra en la web:Estructura del código HTML:
<div
class="contenedor_barra"
Atributo Clase
>
<div
class="box1"
Atributo Clase
>
</div>
</div>
Estructura del código CSS3:
.contenedor_barra
Clase en CSS
{
border: 1px solid;
background-color: var(--gray_strong);
width: 90%;
height: 20px;
box-sizing: border-box;
margin: 10px;
border-radius: 10px;
overflow: hidden;
}
.box1
Clase en CSS
{
width: 100%;
height: 100%;
Todos los valores en una sola linea
animation:
name
duration
timing-function
delay
cambiocolor
4000ms
cubic-bezier
(.2, .6, .3, 1)
0ms
iteration-count
direction
fill-mode;
3
alternate-reverse
forwards
}
@keyframes cambiocolor
Atributo y name
{
0%{
background-color: red;
width: 30%;
}
50%{
background-color: rgb(0, 255, 17);
width: 100%;
}
75%{
background-color: rgb(229, 255, 0);
width: 15%;
}
100%{
background-color: blueviolet;
width: 87%;
}
}
Tabla de atributos
| Atributo | Valor |
|---|---|
| name |
Se crea el nombre de la animación. Ej: cambiocolor |
| dutation |
Se le da el tiempo de duración. Buena plactica hacerlo en mili segundos (ms). Ej: 4000ms |
| timing-function |
Le damos el efecto de movimiento que queramos. ease ease-in ease-out ease-in-out cubic-bezier(.2, .6, .3, 1) |
| delay |
Es el tiempo que tarda para empezar la animación. Ej: 0ms |
| interation-count |
Son las interaciones que haga la animación. Esta entre infinito y n° naturales. infinite Ej: 3 |
| direccion |
Es la dirección del efecto en la animación. Hay 3 opciones: alternate reverse alternate-reverse |
| fill-mode |
Define en que estado termana la animación (en este caso color) forwards: Se queda en el ultimo valor establecido |
Todos los valores en una sola linea.
animation: name duration timing-function delay iteration-count direction fill-mode;
animation: cambiocolor 4000ms cubic-bezier(.2, .6, .3, 1) 0ms 3 alternate-reverse forwards;
Cambio de texto
Muestra en la web:Estructura del código HTML:
<div
class="contenedor_name"
Atributo Clase
>
<div
class="nombres"
Atributo Clase
>
Francisco Carusso
</div>
</div>
Estructura del código CSS3:
.contenedor_name
Clase en CSS
{
border: 1px solid;
background-color: var(--gray_strong);
width: 90%;
height: 20px;
box-sizing: border-box;
margin: 10px;
border-radius: 10px;
overflow: hidden;
}
.nombres
Clase en CSS
{
width: 100%;
height: 100%;
font-size: 3em;
text-align: center;
padding: 7px 0 0 0;
Todos los valores en una sola linea
animation:
name
duration
timing-function
delay
name
2500ms
ease
0ms
iteration-count
direction
fill-mode;
infinite
alternate-reverse
forwards
}
@keyframes name
Atributo y name
{
0%{
color: rgb(255, 0, 0);
}
50%{
color: rgb(193, 183, 3);
}
75%{
color: rgb(0, 164, 11);
}
100%{
color: rgb(2, 2, 143);
}
}
Flexbox en CSS
Flexbox
Elementos hijos: (días) dentro del elemento padre: (contenedor verde claro).
display: flex;
Los elemento de bloque se posicionaron con las siguientes caracteristicas:
⭕ El ancho de cada elemento hijo se ajusto al ancho del contenido.
⭕ La altura de cada contenido hijo se ajusto a la altura del elemento padre.
Se lo aplicamos al padre ➡ display: flex;
Otro punto a tener en cuenta al trabajar con flexbox es el eje principal y secundario:
⭕ Eje principal: Por defecto viene horizontalmente al (eje X)
⭕ Eje secundario: Por defecto viene vertical al (eje Y)
⭕ Estos ejes sirven para alinear los elemento.
⭕ También, podriamos intercambiar su dirección.
justify-content: (Valores);
Esta propiedad tiene varios valores: Estos se ubican en relación al eje principal.
justify-content: flex-start;
Valor por defecto
justify-content: flex-end;
Los elemento se ubican a la derecha.
justify-content: center;
Los elemento se ubican en el centro.
justify-content: space-between;
Se crean espacios igules entre los elementos. Empezando con elementos en los lados.
justify-content: space-around;
Se crean espacios iguales entre los elementos.
En los lados empiezan con la mitad del espacio que tendrian de separación los elementos del medio.
justify-content: space-evenly;
Se crean espacios iguales entre los elementos. En los lados empiezan con espacios.
align-items: (Valores) ;
align-items: stretch;
Valor por defecto
align-items: center;
Centra los elementos al eje principal sobre el (eje Y)
Tambien, el contenedor se adapta al tamaño del contenido.
align-items: flex-end;
Lo ubica en la parte inferior del eje principal.
align-items: flex-start;
Lo ubica en la parte superior del eje principal.
Para alinear elementos especificos
Seleccionamos la clase del elemento hijo que queremos modificar.
Utilizamos: align-self: con los mismos valores que usamos con align-items: (valores)
align-self: flex-start;
Valor por defecto
align-self: center;
Centra los elementos al eje principal sobre el (eje Y)
Tambien, el contenedor se adapta al tamaño del contenido.
align-self: flex-end;
Lo ubica en la parte inferior del eje principal.
align-self: Las tres posiciones
flex-grow: (Valores);
flex-grow: 1; Con un 1 le digo al elemento que cresca si tiene epacio dentro del padre.
flex-grow: 0;
Valor por defecto
flex-grow: 1;
Con un 1 le digo al elemento que cresca si tiene espacio dentro del padre..
Ajustarse equitativamente al espacio general los hijos
flex-grow: 1;
Con un 1 le digo al elemento que cresca si tiene espacio dentro del padre.
Se ajusta y centra
Crecen y se ajustan los contenedores y el contenido se centra.
flex-shrink: (Valores);
Propiedad que permite que un elemento se encoja con flex-shrink:1; viene por defecto.
⭕ Estrablecer el ancho inicial con flex-basis: 300px
⭕ Se encoje en relación al tamaño de la pantalla.
flex-basis: 300px; y flex-shrink: 1;
Valor por defecto
flex: grow shrink basis;
⭕ Forma simplificada en una linea
⭕ Orden: flex: grow shrink basis;
Cambiar la dirección del eje plincipal
Cambiar la dirección del eje plincipal con flex-direction y va dentro del elemento padre.
flex-direction: row;
Valor por defecto
flex-direction: row-reverse;
Empiezan desde la derecha.
flex-direction: column;
flex-direction: column; el eje plincipal se ubica en el eje Y.
flex-direction: column; y center
⭕ flex-direction: column; (El eje plincipal se ubica en el eje Y)
⭕ align-items: center; (Centramos al eje principal (eje Y) )
⭕ justify-content: center; (Centramos al eje secundario (eje X) )
Contener los elementos hijos dentro del elemento padre
Con flex-wrap: wrap;
flex-wrap: nowrap;
Valor por defecto
Los elemenos hijos salen del elemento padre.
flex-wrap: wrap;
Lo separa dentro del contenedor padre, debajo del eje principal
flex-wrap: wrap; y align-content: center;
Lo separa dentro del contenedor padre, debajo del eje principal
para unirlo usamos align-content: center;
flex-wrap: wrap; y align-content: flex-start;
Lo separa dentro del contenedor padre, debajo del eje principal
para unirlo usamos align-content: flex-start;
flex-flow: (Valores); ➡ Escribir en una linea flex-direction y flex-wrap
⭕ flex-direction: Cambiar la dirección del eje plincipal.
⭕ flex-wrap: Contener los elementos hijos dentro del elemento padre.
📍 flex-flow: row wrap;
⭕ flex-direction: row; | row-reverse; | column;
⭕ flex-wrap: wrap;
Ordenar
Si le doy 1 se va al final.
order: 1;
⭕ order: 1;
⭕ background-color: yellow;
GRID en CSS
GRID
Elementos hijos: (N°) dentro del elemento padre: (contenedor verde claro).
Con GRID podemos modificar la orientación tanto vertical como horizontal al mismo tiempo.
display: grid;
Dentro del contenedor padre aplicamos:
display: grid;
Propiedad
También, tenemos que detallar cuantas columnas y filas queremos tener.
Para esto utilizamos la siguiente propiedad:
grid-template-columns: auto auto;
Propiedad
Me permite expecificar el número de columnas que quiero tener, en este caso son 2
y cada uno de ellos tendra un ancho calculado automaticamente.
display: grid;
Estructura del código CSS:
.grid_padre {
display: grid;
grid-template-columns: auto auto;
}
grid-template-columns: en pixeles
Estructura del código CSS:
.grid_padre2 {
display: grid;
grid-template-columns: 200px 150px 100px;
}
Nueva medida: francciones en GRID
En GRID aparece una nueva unidad de medida: las fracciones 1fr
Esta permiten aprobechar el ancho de la página
calculando el ancho de cada elemento automaticamente.
Aplicamos fracciones: 1fr
Estructura del código CSS:
.grid_padre_1fr {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
}
grid-template-columns podemos fraccionar el espacio de la pantalla.
fracciones en más de una columna
Estructura del código CSS:
.grid_padre_3fr {
display: grid;
grid-template-columns: 3fr 1fr 1fr;
}
La fraccion uno esta compuesta por 3fr y las demas por 1fr, dando un total de 5 fracciones.
N° de filas y altura
Estructura del código CSS:
.grid_padre_filas {
display: grid;
grid-template-columns: 3fr 1fr 1fr;
grid-template-rows: auto 100px;
}
Tabla
|
|
||||||||
|---|---|---|---|---|---|---|---|---|---|
|
|
Muestra en la web:
Barios contenedores hijos
Estructura del código CSS:
.grid_padre_column-y-row-gap {
height: 300px;
display: grid;
<!-- repeat(cantidad, tamaño) -->
grid-template-columns: repeat(1, 3fr 1fr 1fr);
grid-template-rows: auto 70px;
column-gap: 10px;
row-gap: 10px;
<!-- Aplicamos column-gap y row-gap en la misma linea: gap: 10px 10px; -->
}
Tabla
|
|
||||||||
|---|---|---|---|---|---|---|---|---|---|
|
|
- Primera fila esta en: auto
- Segunda fila esta a: 100px
- Tersera fila al no estar declarada se pone en: auto
Con column-gap y row-gap podemos colocar un espacio entre los hijos.
Muestra en la web:
align-items con GRID
align-items: center;
Al aplicar align-items: center;
los elementos hijos se ajustan al centro
con respecto al espacio definido inicialmente.
Muestra en la web:
Estructura del código CSS:
.grid_padre_align-items {
height: 300px;
display: grid;
grid-template-columns: 3fr 1fr 1fr;
grid-template-rows: auto 70px;
column-gap: 10px;
row-gap: 10px;
<!-- Aplicamos column-gap y row-gap en la misma linea: gap: 10px 10px; -->
align-items: center;
}
align-items: start;
Al aplicar align-items: start;
los elementos hijos se ajustan al centro arriba
con respecto al espacio definido inicialmente.
Muestra en la web:
Estructura del código CSS:
.grid_padre_align-items_start {
height: 300px;
display: grid;
grid-template-columns: 3fr 1fr 1fr;
grid-template-rows: auto 70px;
gap: 10px 10px;
align-items: start;
}
align-items: end;
Al aplicar align-items: end;
los elementos hijos se ajustan al centro abajo
con respecto al espacio definido inicialmente.
Muestra en la web:
Estructura del código CSS:
.grid_padre_align-items_end {
height: 300px;
display: grid;
grid-template-columns: 3fr 1fr 1fr;
grid-template-rows: auto 70px;
gap: 10px 10px;
align-items: end;
}
justify-items con GRID
justify-items: center;
Al aplicar justify-items: center;
los elementos hijos se ajustan al centro horizontal
con respecto al espacio definido inicialmente.
Muestra en la web:
Estructura del código CSS:
.grid_padre_justify-items_center {
height: 300px;
display: grid;
grid-template-columns: 3fr 1fr 1fr;
grid-template-rows: auto 70px;
gap: 10px 10px;
align-items: center;
justify-items: center;
}
justify-items: start;
Al aplicar justify-items: start;
los elementos hijos se ajustan al centro left top
con respecto al espacio definido inicialmente.
Muestra en la web:
Estructura del código CSS:
.grid_padre_justify-items_start {
height: 300px;
display: grid;
grid-template-columns: 3fr 1fr 1fr;
grid-template-rows: auto 70px;
gap: 10px 10px;
align-items: start;
justify-items: start;
}
justify-items: end;
Al aplicar justify-items: end;
los elementos hijos se ajustan al centro right botter
con respecto al espacio definido inicialmente.
Muestra en la web:
Estructura del código CSS:
.grid_padre_justify-items_end {
height: 300px;
display: grid;
grid-template-columns: 3fr 1fr 1fr;
grid-template-rows: auto 70px;
gap: 10px 10px;
align-items: end;
justify-items: end;
}
order con GRID
Podemos controlar el orden de los elementos hijos con el atributo:
order: valor;
Se lo aplicamos al contenedor hijo que queremos controlar su pocición.
Por defecto viene aplicado order: 0;
si cambiamos su valor a un N° positivo lo colocaremos al final de los contenedores sin orden
y si ponemos un valor negativo se colocaran al inicio.
order: 1;
Estructura del código CSS:
.grid_order_positive {
background-color: yellow;
order: 1;
}
order: -1;
Estructura del código CSS:
.grid_order_negativo {
background-color: yellow;
order: -1;
}
GRID lines

Podemos definir el espacio que toma cada cuadrante hijo.
Para esto sabemos que los bordes entre los cuadrantes estan enumerados en dirección de las filas y columnas.
Es decir, los bordes de las filas como las columnas tienen una coordenada numerica.
Entonces, si tenemos 3 fila, tenemos 3 cuadrantes en total tendriamos 4 lineas divisorias.
Por otro lado, si tenemos 6 columnas, tenemos 6 cuadrantes en total tendriamos 7 lineas divisorias.
Grid lines
Estructura del código CSS:
.grid_padre_Grid-lines {
display: grid;
grid-template-columns: repeat(6, 1fr);
}
.grid_hijo1 {
grid-column-start: 1;
grid-column-end: 4;
}
.grid_hijo5 {
<!-- Las 2 lineas anteriones en una misma linea. -->
grid-column: 1 / 4;
}
.grid_hijo8 {
<!-- Empieza en la linea 1 y se espande 3 espacios. -->
grid-column: 1 / span 3;
}
.grid_hijo4 {
<!-- Empieza en la fila 1 y columna 6, terminando en la fila 4. -->
grid-column: 6;
grid-row: 1 / 4;
}
.grid_hijo11 {
<!-- Marcar areas: valores horizontales como verticales.
grid-area: fila de inicio: 4 / columna de inicio: 1 /fila final: 7 /columna final: 5; -->
grid-area: 4 / 1 / 7 / 5;
}
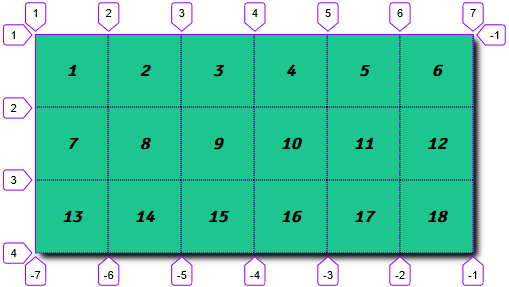
Grid Responsive
Estructura del código CSS:
.grid_padre_Grid-responsive {
width: 60%;
height: auto;
overflow: hidden;
overflow-y: auto;
display: grid;
transition: width 3000ms ease 0ms;
grid-template-columns: repeat(auto-fill, minmax(70px, 1fr);
<!--
Con auto-fill hacemos que se auto ajusten los cuadrantes de 70px automaticamente si hay espacio.
Con minmax(70px, 1fr) hacemos que el tamaño de cada contenedor sea de 70px y crese hasta tener el espacio para un nuevo contenedor.
-->
}
Grid Área names
También es responsive.
Estructura del código CSS:
.grid_padre_Grid-area-names {
width: 80%;
height: 200px;
transition: width 2000ms ease 0ms, height 2000ms ease 2000ms;
display: grid;
grid-template-areas:
matriz
'header
header
header
article'
'sidemenu
main
main
article'
'sidemenu
main
main
article'
'footer
footer
footer
footer'
;
}
.grid_padre_Grid-area-names:hover {
width: 95%;
height: 300px;
}
.grid_hijo_1-area-names {
grid-area: header;
}
.grid_hijo_2-area-names {
grid-area: article;
}
.grid_hijo_3-area-names {
grid-area: sidemenu;
}
.grid_hijo_4-area-names {
grid-area: main;
}
.grid_hijo_5-area-names {
grid-area: footer;
Media Query en CSS
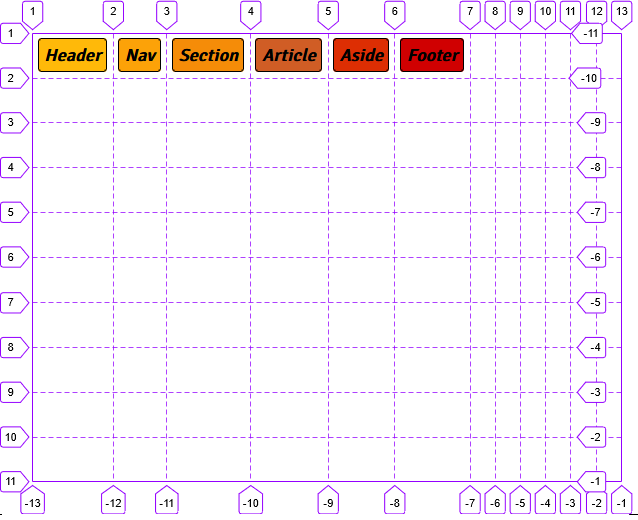
MEDIA QUERY
Nos permite modificar los valores de las propiedades CSS dependiendo del medio donde se esté visualizando la página.
El medio influirá en el tamaño de la pantalla si lo estamos viendo en un celular, tablet, PC y pantallas más grandes.

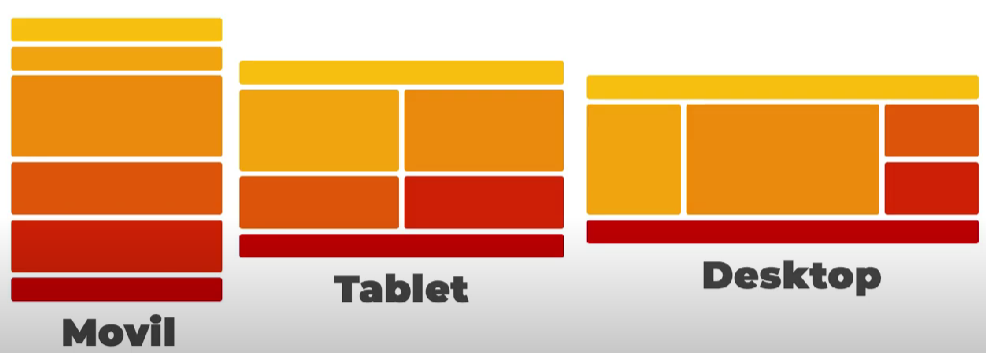
Tenemos 3 tipos de tamaño basicos: Mivil, Tablet y Desktop.
Movil
Dentro de CSS aplicamso: @media screen and (max-width:480px) Propiedad { }
Estructura del código CSS:
.Media_Screem-padre {
display: grid;
grid-template-columns: repeat(12, 1fr);
grid-template-rows: repeat(10, 1fr);
font-weight: bolder;
}
/* Movil */
@media screen and (max-width:480px) {
.Media_Screen-Header {
grid-column: 1/-1;
}
.Media_Screen-Nav {
grid-column: 1/-1;
}
.Media_Screen-Section {
grid-column: 1/-1;
grid-row: 3 / span 3;
}
.Media_Screen-Article {
grid-column: 1/-1;
grid-row: 6 / span 2;
}
.Media_Screen-Aside {
grid-column: 1/-1;
grid-row: 8 / span 2;
}
.Media_Screen-Footer {
grid-column: 1/-1;
}
}
/* Tablet */
@media screen and (min-width:460px) and (max-width:768px) {
.Media_Screen-Header {
grid-column: 1/-1;
}
.Media_Screen-Nav {
grid-column: 1/ span 6;
grid-row: 2/ span 3;
}
.Media_Screen-Section {
grid-column: 7/ span 6;
grid-row: 2/ span 3;
}
.Media_Screen-Article {
grid-column: 1/ span 6;
grid-row: 5/ span 2;
}
.Media_Screen-Aside {
grid-column: 7/ span 6;
grid-row: 5/ span 2;
}
.Media_Screen-Footer {
grid-column: 1/-1;
}
}
/* Desktop */
@media screen and (min-width:768px) {
.Media_Screen-Header {
grid-column: 1/-1;
}
.Media_Screen-Nav {
grid-column: 1/ 4;
grid-row: 2/ 6;
}
.Media_Screen-Section {
grid-column: 4/ 10;
grid-row: 2/ 6;
}
.Media_Screen-Article {
grid-column: 10/ 13;
grid-row: 2/ 4;
}
.Media_Screen-Aside {
grid-column: 10/ 13;
grid-row: 4/ 6;
}
.Media_Screen-Footer {
grid-column: 1/-1;
}
}
Pseudoclases y variables en CSS
Variables
Las variables las podemos usar para utilizar un mismo conjunto de propiedades en diferentes partes del codigo.
Por ejemplo para controlar los colores, dentro de CSS aplicamos:
:root { --nombre_de_la_variable: valor; }
Propiedad
{ }

Estructura del código CSS:
:root {
--variables_color_blue: rgb(155, 155, 252);
--variables_color_red: rgb(255, 0, 0);
--variables_color_green: rgb(161, 255, 161);
}
.Variables-padre {
padding: 4px;
width: 100%;
height: auto;
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(1, 1fr);
font-weight: bolder;
gap: 5px;
}
.variables_colores {
border: 1px solid;
padding: 2px 5px;
border-radius: 5px;
display: flex;
justify-content: center;
align-items: center;
}
/* variables_color */
.variables_color_blue {
background-color: var(--variables_color_blue);
}
.variables_color_red {
background-color: var(--variables_color_red);
}
.variables_color_green {
background-color: var(--variables_color_green);
}
}
PseudoClases para <a>
Una Pseudo clase en CSS es una palabla clabe que se le añade a los selectores.
Y que se refiere a un estado especial del elemento seleccionado.
El orden para utilizarlos tiene que ser:
:link
:visite
:hover
:active
Estructura del código CSS:
.pseudoclase_a:link {
color: red;
}
..pseudoclase_a:visited {
color: green;
}
.pseudoclase_a:hover {
background-color: #ff4901;
color: white;
}
.pseudoclase_a:active {
background-color: aqua;
color: black;
}
PseudoClases para formularios
Una Pseudo clase en CSS es una palabla clabe que se le añade a los selectores.
Y que se refiere a un estado especial del elemento seleccionado.

